| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 리액트
- CSS
- SaaS디자인
- 프론트엔드
- sass
- CINEMA4D
- 에어테이블
- Airtable
- three.js
- blender
- 디자인토큰
- 웹디자인
- 에러노트
- 디자인
- 디자인 토큰
- 데이터분석
- 한글자동화
- 파이썬
- 3d
- 업무자동화
- 플랫폼
- UX
- 문서자동화
- frontend
- 생성AI
- design token
- scss
- UI
- chatGPT
- angular
- Today
- Total
이게 무슨 일이야!
IE(Internet Explorer 브라우저) 에서 display:grid 사용하기 본문
회사에서 대시보드를 운영 유지보수할 일이 있는데
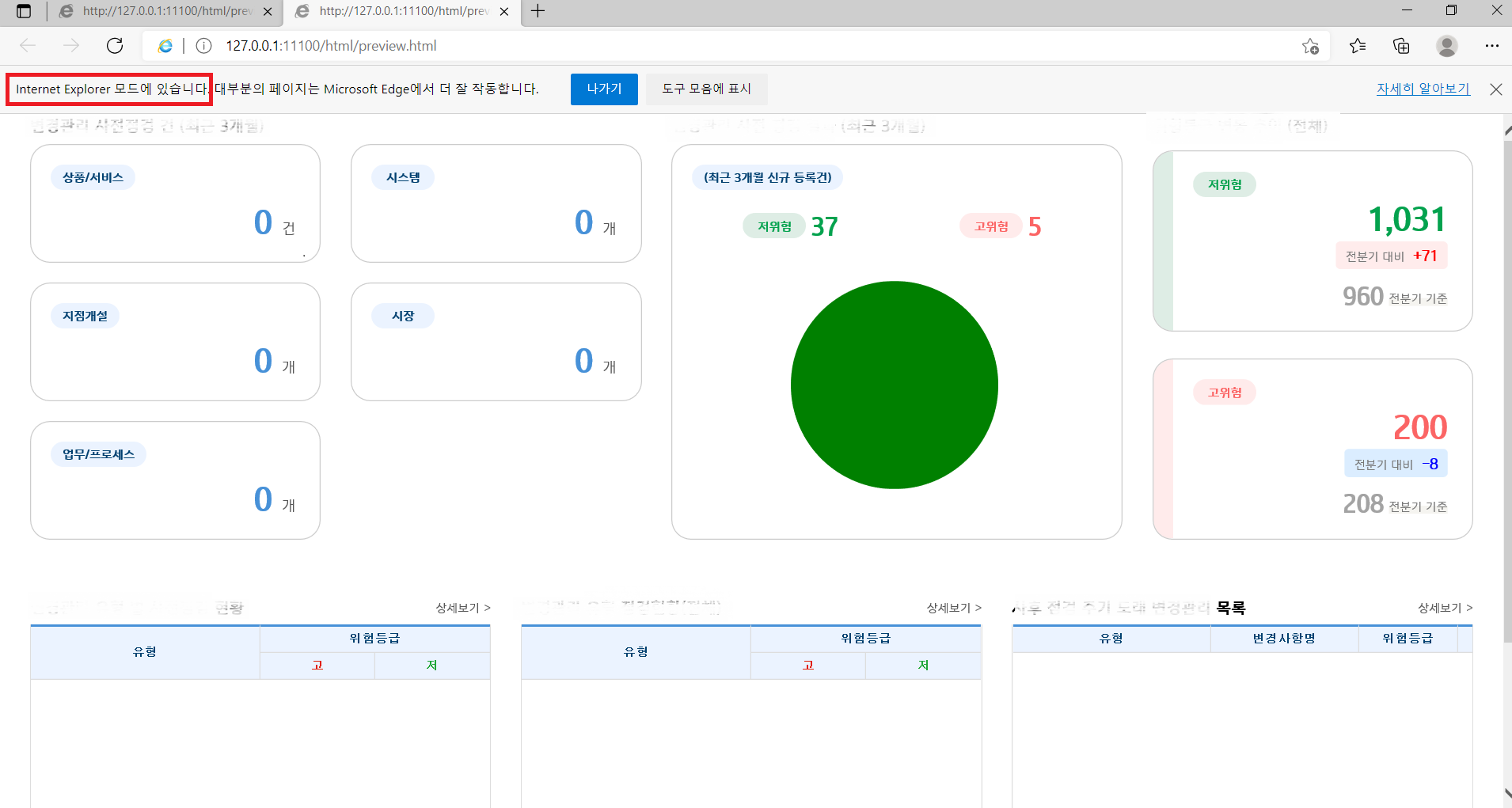
Edge 의 IE(Internet Explorer 브라우저) 모드와 Chrome 브라우저를 동시에 만족하면서 복합적인 화면을 구현해야 했다.
기존 화면은 float:left 와 clear:both 로 모든 레이아웃이 되어있었는데 새로 만드는 화면은 좀 더 깔끔했으면 했다. 그래서 grid 를 사용하기로 했다.
<만든 화면중 하나>


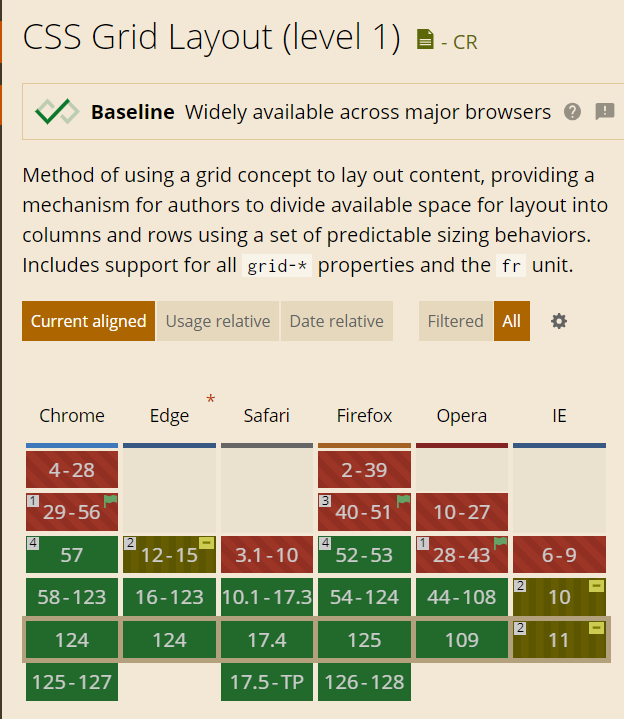
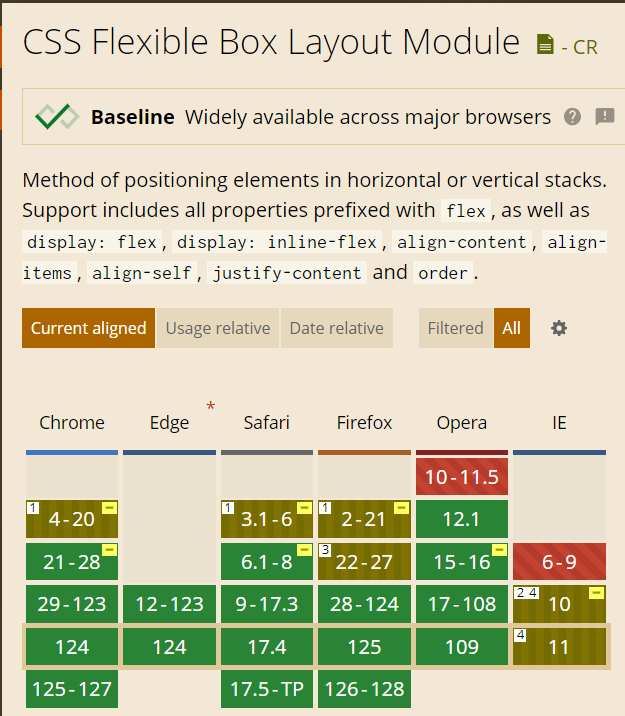
출처 : https://caniuse.com/
IE 타겟으로 grid 나 flex 를 생각 안해봤었는데 의외로 flex 도 되긴 된다. 최신 기능이 완벽하게 지원은 안되지만

이번에 grid 를 Edge 의 IE 호환 모드로 작업해보니
gap, repeat 같은 웬만한 편리한 최신 함수들은 작동되지 않았고, 별도의 처리를 해주어야 했다.
그래서 정리해 놓으려고 한다.
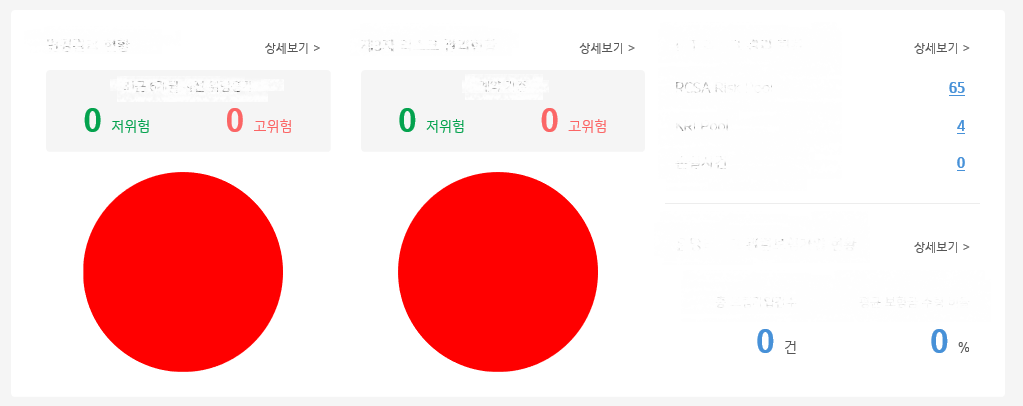
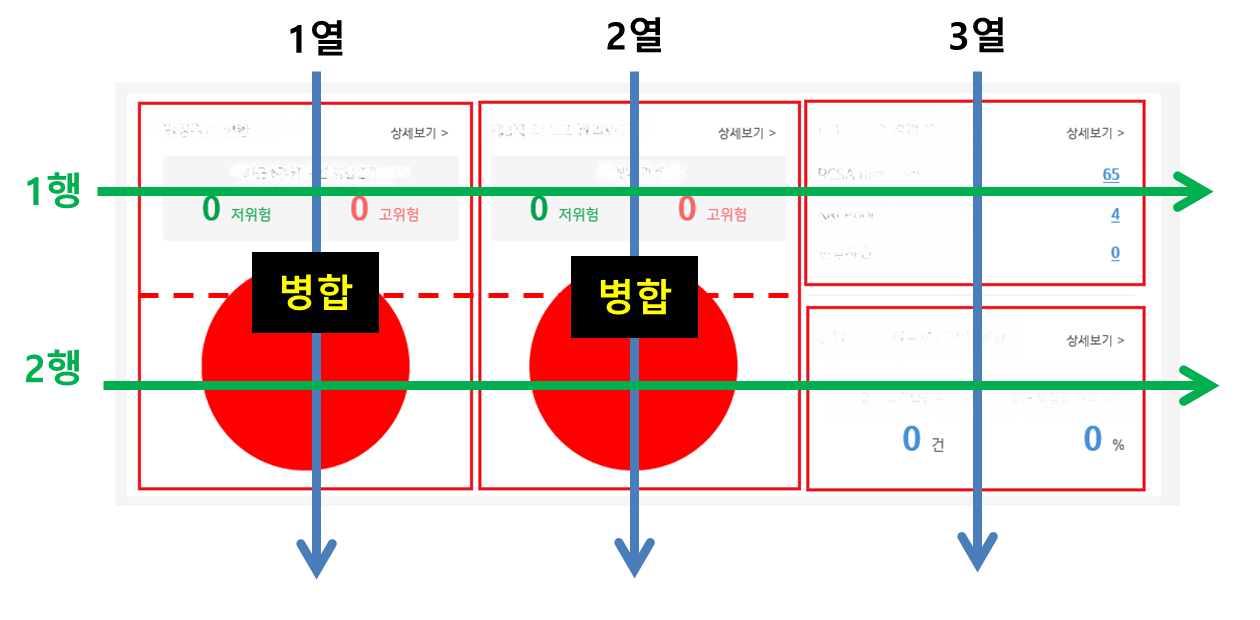
<만들려는 목표 화면>


칸을 나눠보면 3x2 그리드에 첫째, 둘째 열은 각각 2행 병합하면 된다
1. 기본적으로 -ms- 키워드를 앞에 붙여서 IE 용 grid 기본 세팅을 해준다.
.d-grid {
display: grid;
display: -ms-grid;
width: 100%;
}
.grid-3-2 {
grid-template-columns: 1fr 1fr 1fr;
-ms-grid-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
-ms-grid-rows: 1fr 1fr;
}
2. grid 의 일부 최신 함수는 IE 에서 작동이 안된다.
repeat 등의 최신 함수는 전부 풀어 써주고,
gap 은 margin 이나 padding 으로 대체한다.
.grid-column-3 {
grid-template-columns: repeat(3, 1fr);
-ms-grid-columns: repeat(3, 1fr);
}
/* ====> 아래와 같이 풀어 써준다 */
.grid-column-3 {
grid-template-columns: 1fr 1fr 1fr;
-ms-grid-columns: 1fr 1fr 1fr;
}
3. IE 에서는 명시적으로 위치 지정
IE 에서는 모든 요소의 column, row 포지션을 친절하게 정확히 일일이 지정해주어야 해당 위치에 맞게 위치한다.
(그렇지 않으면 해괴하게 무너진 벽돌 무더기를 볼 수 있음..)
<div class="d-grid grid-3-2">
<div class="column-1 row-1-2-span">
<section>
<h3>ㅇㅇ현황</h3>
<button onclick="">상세보기</button>
<!-- 도넛 차트 -->
</section>
</div>
<div class="column-2 row-1-2-span">
<section>
<h3>ㅇㅇ현황</h3>
<button onclick="">상세보기</button>
<!-- 도넛 차트 -->
</section>
</div>
<div class="column-3 row-1">
<h3>ㅇㅇ현황</h3>
<button onclick="">상세보기</button>
<!-- 목록 -->
</div>
<div class="column-3 row-2">
<h3>ㅇㅇ현황</h3>
<button onclick="">상세보기</button>
<!-- 목록 -->
</div>
</div>.column-1 {
-ms-grid-column: 1;
grid-column: 1;
}
.column-2 {
-ms-grid-column: 2;
grid-column: 2;
}
.column-3 {
-ms-grid-column: 3;
grid-column: 3;
}
.row-1 {
-ms-grid-row: 1;
grid-row: 1;
}
.row-2 {
-ms-grid-row: 2;
grid-row: 2;
}
4. grid 병합을 각각의 브라우저에 맞게 표현해주어야 한다.
Chrome 에서는 1행~2행을 통합하려면 grid-row: 1/3; 이런식으로 표현해야 하고
IE 에서는 -ms-grid-row: 1; (병합할 시작점) -ms-grid-row-span: 2; (병합할 칸) 을 따로 표기해 주어야 하고
이 모든걸 다 써줘야 두 브라우저를 다 지원할 수 있다.
.row-1-2-span {
-ms-grid-row: 1;
-ms-grid-row-span: 2;
grid-row: 1/3;
}
+그밖에 그리드를 잘 쓰기 위한 참고용 링크 (훨씬 더 교과서적이고 디테일한 내용)
https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
studiomeal.com
아래 링크에 디테일하게 잘 나와있지만 IE 에서 잘 작동된다는 어떤 함수들은 잘 작동 안되니
테스트가 최선이다~
IE에서의 CSS 그리드 사용하기: 일반적인 IE 그리드 오해를 파헤치다 - Webactually
IE와 크롬을 비롯한 엣지, 사파리, 오페라 같은 최신 브라우저에서도 작동하는 그리드, 폴백 레이아웃 없이 작성할 수 있는 CSS 그리드는 더 이상 미래의 이야기가 아닙니다. 여기 대니얼 토논이 I
webactually.com
'프론트엔드 개발 > 퍼블리싱' 카테고리의 다른 글
| 퍼블리싱할때 자주 사용하는 특수문자 엔티티코드(Entity Code) 검색 (0) | 2024.02.29 |
|---|---|
| 2D 로 3D 같은 효과 내기 (0) | 2023.07.18 |
| 옆으로 흐르는 무한 스크롤 배너 만들기 (0) | 2023.07.05 |
| 반투명 유리 효과 CSS (0) | 2023.03.24 |

